The javascript and css code used in a lotus form can also be useful in other forms, and so it is best to save it only one time in a shared place.
The pages works well for this purpose and in this post I explain how to create page containing JavaScript code and css and attach it to a form.
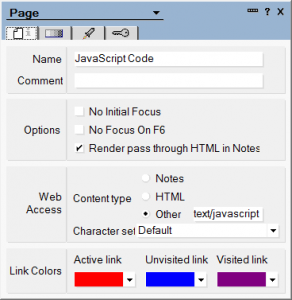
- create a page and name JavaScript Code
- insert the text
function sayHello() { var userName = " - add a Computed Text with value
@Name([CN]; @UserName)
- add the text
"; alert('Hello ' + userName); }
the final result is:
function sayHello() { var userName ="<Computed Value>"; alert('Hello ' + userName); } - insert the text
- set the content type to text/javascript in the page properties

- create a page and name css Code and insert the text
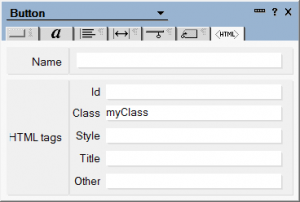
input[type=button] { background-color:#d0451b; border-radius:3px; border:1px solid #942911; display:inline-block; color:#ffffff; font-family:arial; font-size:16px; font-weight:normal; padding:6px 24px; text-decoration:none; } input[type=button]:hover { background-color:#bc3315; }if, instead of using html tags (the input tag in this example), you want to refer your css code to a class then enter the class name in the html properties of the object

- set the content type to text/css in the page properties
- create a form and insert the following code in HTML Head Content to attach the 2 pages just creates
"<script type='text/javascript' src='/" + @WebDbName + "/JavaScript Code/?OpenPage' />" + "</script>" + @NewLine + "<link rel='stylesheet' type='text/css' href='/" + @WebDbName + "/css Code/?OpenPage' />" + @NewLine
- create a button, set the onClick event to Web and JavaScript and insert the code
sayHello();
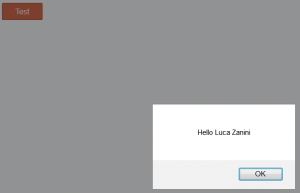
- open the form with a browser

As you can see the javascript code is executed and the button has the style set by the css code, both these codes are external to the form, inside the pages and therefore can also be used in other forms.

Leave a Reply