In the xml code of the xpages the computed expressions begin with the character “#” or with the character “$”, ie they are one of the following types:
- value=”#{[language]:[expression]}”
- value=”${[language]:[expression]}”
where [language] is the name of the language, for example javascript and [expression] is the expression to compute.
The question is “what is the difference between the two cases?”.
To answer this question, consider the following example:
<?xml version="1.0" encoding="UTF-8"?> <xp:view xmlns:xp="http://www.ibm.com/xsp/core" xmlns:xp_1="http://www.ibm.com/xsp/coreex"> <xp:label id="label1" style="font-size:18pt;font-weight:bold" value="# vs
quot;> </xp:label> <xp:br></xp:br> <xp:br></xp:br> <xp:table border="1" cellpadding="4"> <xp:tr> <xp:td> <xp:label value="using #" id="label2"></xp:label> </xp:td> <xp:td> <xp:text escape="true" id="computedField1" value="#{javascript:new Date().toLocaleString();}"> </xp:text> </xp:td> </xp:tr> <xp:tr> <xp:td> <xp:label id="label3" value="using
quot;></xp:label> </xp:td> <xp:td> <xp:text escape="true" id="computedField2" value="${javascript:new Date().toLocaleString();}"> </xp:text> </xp:td> </xp:tr> </xp:table> <xp:br></xp:br> <xp:button value="Refresh" id="button1"> <xp:eventHandler event="onclick" submit="true" refreshMode="complete"> <xp:this.action> <xp:saveDocument></xp:saveDocument> </xp:this.action> </xp:eventHandler> </xp:button> <xp:br></xp:br> </xp:view>
this xpage contains two Computed Field controls that display the current date and a button to refresh the page.
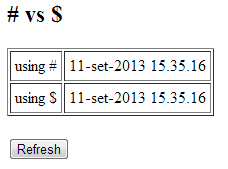
If you open the xpage with a browser it looks like the following figure:
with equal times.
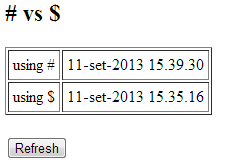
Then if you perform a refresh using the button, the page becomes:
with different times because only the computed field with the character “#” is updated.
So now you can answer the question above:
-
- value=”#{[language]:[expression]}” is computed at each update of the page
- value=”${[language]:[expression]}” is computed only once at the first loading of the page
In the designer client you get the two cases selecting the property “Value” of the Computed Field control “Compute dynamically” o “Compute on page load” as in figure:




Leave a Reply