This post is an example of implementing a tab layout in Android using a TabActivity class.
The TabActivity class is deprecated since version 3.0 Honeycomb, then you should use ActionBar as I’ll write in a next post.
- create an Android project called TabLayout, a package eu.lucazanini and an activity TabLayoutActivity.java
- edit the file AndroidManifest.xml, it is the default one with the addition of 2 new activity
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="eu.lucazanini" android:versionCode="1" android:versionName="1.0" > <uses-sdk android:minSdkVersion="15" /> <application android:icon="@drawable/ic_launcher" android:label="@string/app_name" > <activity android:name=".TabLayoutActivity" android:label="@string/app_name" > <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <activity android:name="Tab1Activity"></activity> <activity android:name="Tab2Activity"></activity> </application> </manifest> - edit the file /res/values/strings.xml, to manage the labels
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="app_name">TabLayout</string> <string name="label1">one</string> <string name="label2">two</string> <string name="body1"> body one</string> <string name="body2">body two</string> </resources> - edit the file res/layout/main.xml, which shows in particular, TabHost, TabWidget and FrameLayout, note that the values of id are standard (tabhost, tabs and tabcontent)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TabHost xmlns:android="http://schemas.android.com/apk/res/android" android:id="@android:id/tabhost" android:layout_width="fill_parent" android:layout_height="fill_parent" > <LinearLayout android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <TabWidget android:id="@android:id/tabs" android:layout_width="fill_parent" android:layout_height="wrap_content" /> <FrameLayout android:id="@android:id/tabcontent" android:layout_width="fill_parent" android:layout_height="fill_parent" /> </LinearLayout> </TabHost> </LinearLayout> - create the files res/layout/tab1.xml and res/layout/tab2.xml, representing the contents of 2 tabs
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center"> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="@string/body1" /> </LinearLayout><?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:gravity="center"> <TextView android:id="@+id/textView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="@string/body2" /> </LinearLayout> - edit the class TabLayoutActivity.java, note that the labels of the tabs will be capitalized and that eventually you can put an icon with the method setIndicator (CharSequence label, icon Drawable) of the class TabHost.TabSpec
package eu.lucazanini; import android.app.TabActivity; import android.content.Intent; import android.os.Bundle; import android.widget.TabHost; import android.widget.TabHost.TabSpec; public class TabLayoutActivity extends TabActivity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); TabHost tabHost = getTabHost(); String label1 = getResources().getString(R.string.label1); TabSpec spec1 = tabHost.newTabSpec(label1); spec1.setIndicator(label1); Intent intent1 = new Intent(this, Tab1Activity.class); spec1.setContent(intent1); tabHost.addTab(spec1); String label2 = getResources().getString(R.string.label2); TabSpec spec2 = tabHost.newTabSpec(label2); spec2.setIndicator(label2); Intent intent2 = new Intent(this, Tab2Activity.class); spec2.setContent(intent2); tabHost.addTab(spec2); } } - create the classes Tab1Activity.java and Tab2Activity.java
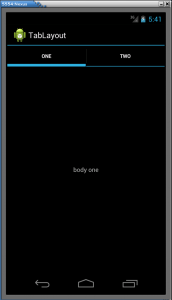
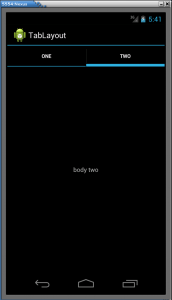
package eu.lucazanini; import android.app.Activity; import android.os.Bundle; public class Tab1Activity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.tab1); } }package eu.lucazanini; import android.app.Activity; import android.os.Bundle; public class Tab2Activity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.tab2); } } - launch the app



Leave a Reply