In the post Drawing a triangle with OpenGL ES in Android I explained how to draw a triangle without setting the colors, indeed, the triangle is gray.
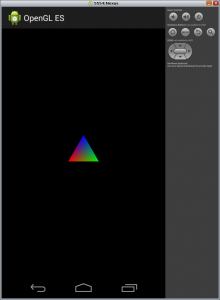
In this post I add a few lines of code that allow you to change the color of the triangle starting from the code in Drawing a triangle with OpenGL ES in Android.
You can edit the same project created in Drawing a triangle with OpenGL ES in Android or create a new one and follow its first 3 steps.
- edit the file eu/lucazanini/opengl/shape/ShapeRenderer.java
package eu.lucazanini.opengl.shape; import javax.microedition.khronos.egl.EGLConfig; import javax.microedition.khronos.opengles.GL10; import javax.microedition.khronos.opengles.GL11; import android.opengl.GLSurfaceView; public class ShapeRenderer implements GLSurfaceView.Renderer { private Triangle shape; public ShapeRenderer() { shape = new Triangle(); } @Override public void onDrawFrame(GL10 gl) { gl.glClear(GL11.GL_COLOR_BUFFER_BIT | GL11.GL_DEPTH_BUFFER_BIT); gl.glMatrixMode(GL11.GL_MODELVIEW); gl.glLoadIdentity(); // gl.glTranslatef(1.0f, 0.0f, 0.0f); // gl.glRotatef(90.0f, 0.0f, 0.0f, 1.0f); gl.glEnableClientState(GL11.GL_VERTEX_ARRAY); gl.glEnableClientState(GL11.GL_COLOR_ARRAY); shape.draw(gl); gl.glDisableClientState(GL11.GL_VERTEX_ARRAY); gl.glDisableClientState(GL11.GL_COLOR_ARRAY } @Override public void onSurfaceChanged(GL10 gl, int width, int height) { gl.glViewport(0, 0, width, height); float ratio; float zNear = .1f; float zFar = 1000f; float fieldOfView = (float) Math.toRadians(30); float size; gl.glEnable(GL11.GL_NORMALIZE); ratio = (float) width / (float) height; gl.glMatrixMode(GL11.GL_PROJECTION); size = zNear * (float) (Math.tan((double) (fieldOfView / 2.0f))); gl.glFrustumf(-size, size, -size / ratio, size / ratio, zNear, zFar); gl.glMatrixMode(GL11.GL_MODELVIEW); } @Override public void onSurfaceCreated(GL10 gl, EGLConfig config) { gl.glDisable(GL11.GL_DITHER); gl.glHint(GL11.GL_PERSPECTIVE_CORRECTION_HINT, GL11.GL_FASTEST); gl.glClearColor(0, 0, 0, 0); gl.glEnable(GL11.GL_CULL_FACE); gl.glFrontFace(GL11.GL_CCW); gl.glShadeModel(GL11.GL_SMOOTH); gl.glEnable(GL11.GL_DEPTH_TEST); } }the only difference with Drawing a triangle with OpenGL ES in Android is the lines 29 and 34
- edit the file eu/lucazanini/opengl/shape/Triangle.java
package eu.lucazanini.opengl.shape; import java.nio.ByteBuffer; import java.nio.ByteOrder; import java.nio.FloatBuffer; import javax.microedition.khronos.opengles.GL10; import javax.microedition.khronos.opengles.GL11; public class Triangle { private FloatBuffer mFVertexBuffer; private ByteBuffer mIndexBuffer; private FloatBuffer mColorBuffer; public Triangle() { float vertices[] = { -0.5f, -0.29f, -10f, 0.5f, -0.29f, -10f, 0f, 0.58f, -10f }; byte indices[] = { 0, 1, 2 }; float colors[] = { 1, 0, 0, 1, 0, 1, 0, 1, 0, 0, 1, 1 }; mFVertexBuffer = makeFloatBuffer(vertices); mIndexBuffer = ByteBuffer.allocateDirect(indices.length); mIndexBuffer.put(indices); mIndexBuffer.position(0); mColorBuffer = makeFloatBuffer(colors); } public void draw(GL10 gl) { gl.glVertexPointer(3, GL11.GL_FLOAT, 0, mFVertexBuffer); gl.glColorPointer(4, GL11.GL_FLOAT, 0, mColorBuffer); gl.glDrawElements(GL11.GL_TRIANGLES, 3, GL11.GL_UNSIGNED_BYTE, mIndexBuffer); } private static FloatBuffer makeFloatBuffer(float[] arr) { ByteBuffer bb = ByteBuffer.allocateDirect(arr.length * 4); bb.order(ByteOrder.nativeOrder()); FloatBuffer fb = bb.asFloatBuffer(); fb.put(arr); fb.position(0); return fb; } }in this class at the row 26 I add the variable colors that contains the information about colors to be assigned in correspondence of the 3 vertices;
in the draw method at the row 43 I link the colors stored in the buffer mColorBuffer to the vertices of the triangle - run the app

References:
GLSurfaceView.Renderer
OpenGL ES 1.1 Reference Pages

Leave a Reply