The Form Layout Column control allow you to place the various controls (such as Form Layout Row) on multiple columns.
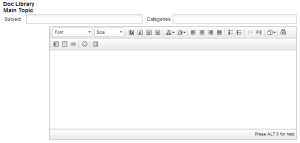
In the post The Form Table and Form Layout Row controls of the Extension Library I built a xpage with two Form Layout Row controls at different lines, using two Column Layout Form controls you can place the two Form Layout Row on two different columns on the same line.
Starting from the xpage created int the post The Form Table and Form Layout Row controls of the Extension Library
- insert two Form Layout Column controls in the main body of the Form Table
- drag the first Form Layout Row control already present in the xpage to the first one of the Form Layout Column controls
- similarly drag the second Form Layout Row control to the second one of the Form Layout Column controls
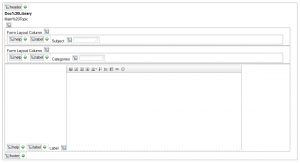
At the end the XPages should look like this in the designer

which is equivalent to the following xml code
<?xml version="1.0" encoding="UTF-8"?>
<xp:view xmlns:xp="http://www.ibm.com/xsp/core" xmlns:xe="http://www.ibm.com/xsp/coreex">
<xp:this.data>
<xp:dominoDocument var="document1" formName="Document" />
</xp:this.data>
<xe:formTable id="formTable1" formTitle="Doc Library"
formDescription="Main Topic">
<xe:formColumn id="formColumn1">
<xe:formRow id="formRow1" for="djTextarea1" label="Subject">
<xe:djTextarea id="djTextarea1" value="#{document1.Subject}" />
</xe:formRow>
</xe:formColumn>
<xe:formColumn id="formColumn2">
<xe:formRow id="formRow2" for="djTextarea2" label="Categories">
<xe:djTextarea id="djTextarea2" value="#{document1.Categories}" />
</xe:formRow>
</xe:formColumn>
<xe:formRow id="formRow3">
<xp:inputRichText id="inputRichText1" value="#{document1.Body}" />
</xe:formRow>
</xe:formTable>
</xp:view>


Leave a Reply